Anatomically Correct Female Pixel Sprite Pixel Art Female Template
![]()
Learn pixel fine art by making this cool game character!
This is a invitee post past Glauber Kotaki, an experienced 2D game artist available for hire.
Pixel Art is really popular in games these days, and for some smashing reasons:
- Looks. Pixel art looks crawly! There's something to be said about making the well-nigh about each pixel in a sprite.
- Nostalgia. Pixel fine art brings dorsum a smashing nostalgic feeling for gamers who grew upwards playing Nintendo, Super Nintendo, or Genesis (like myself!)
- Ease of learning. Pixel art is one of the easiest types of digital art to learn, especially if yous are a more of a developer blazon than an artist ;]
And then wanna try your manus at some pixel art? Follow along with me and I'll bear witness you how to make a uncomplicated but cool game grapheme you tin can use or tweak in your ain games!
And equally a bonus, later I show you how to make the character, Ray will dive in and show you how to integrate it into an iPhone game!
To follow along with this tutorial, you will need Adobe Photoshop. If you exercise not have Photoshop, you can download a free trial from Adobe.
Read on to offset pushing some pixels!
What Is Pixel Fine art?
Earlier we become started, permit'south be actually clear about what pixel art is – it's not as obvious as you might retrieve. It'southward also a affair of some debate and style, but carry with this definition for the sake of this tutorial :]
The easiest mode to define pixel art is past saying what is non pixel art: that is, anything that generates pixels

Slope
Gradients: Choosing two colors and calculating the ones between them in a infinite interval. Looks cool merely not pixel art!

Blur
Blur tools: Identifying the pixels and replicating/editing them to brand a new version of the previous image. Again not pixel fine art.

Anti-allonym
Anti-allonym tool (basically, generating new pixels in unlike colors to something look 'smoother'). Yous should avoid them for now.
Some would say that fifty-fifty automatically generated colors are not pixel art besides, implying that layer blending furnishings (mixing pixels between two layers in a preset algorithm) are not allowed. But since nigh hardware nowadays tin can deal with millions of colors, this can ignored – however, using fewer colors is a good practice of pixel fine art.
Other tools such as the line tool or the pigment bucket tool also automatically generates pixels, just since yous tin configure them to not anti-alias their edges, giving yous control over every pixel they fill up, are considered 'pixel art friendly'.
So in the end, pixel fine art is all about taking great care about the placement of each pixel in a sprite, about frequently manually and with a limited palette of colors. Let's try it out!
Getting Started
Before you start making your first pixel art asset, yous should be enlightened that pixel art is not hands resizable. If you try to calibration it down, it will await like a mess. If yous effort to calibration it up, information technology can look OK every bit long as you employ a multiple of two (but of course will be more than pixelated).
To avoid this problem, yous should beginning put some thought into exactly how large you desire your game character/enemy/game element to be before you get started. This should be based on the screen size of the device you're targeting, and how big you want the "pixels" to look.
For case, let's say you want the game to look double-sized on an iPhone 3GS ("I actually want to give a retro, pixel look to my game!"), which resolution is 480×320 pixels. So your working resolution will be half of that size, or 240×160 pixels.
Open a new canvas on Photoshop (File > New…) and set this aforementioned size so you tin look at it and choose the size for your character.

There: 32x32 pixels!
I chose 32×32 pixels not just because it seems practiced plenty for this resolution, merely 32×32 pixels is also a power of two, which tin can likewise be handy for game engines (tile sizes are often a power of two, textures are padded to a power of two, etc.)
Tip: Fifty-fifty if the game engine you are using accepts whatever image size, it's a good practise to use even number image dimensions anyhow. This way, if the image ever needs to be scaled, the dimensions will be divided more cleanly resulting in a improve await.
Making Your First Character
Pixel art is well known, on its best form, for its precipitous and piece of cake-to-read graphics: yous tin can place the graphic symbol confront, optics, pilus, body parts with but a few pixels. Nonetheless, the developer size is much more complicated: the smaller your character is, the more difficult it is to brand everything fit.
To make things more practical, choose what's going to exist the smallest, readable matter on the character. I always choose the eyes, considering they are (magically) ane of the best ways to give life to a character.
In Photoshop, cull the Pencil tool. If you can't find it, simply press and hold the Brush Tool and scroll downwards to Pencil Tool (information technology should be the second 1). You will just need to resize it to brush size 1 (you can click on the tool options bar and change its size or only agree the '[' key).

You will eventually demand the Erase tool too, so click on information technology (or hitting 'Due east') and change its settings to "Mode: Pencil" (and then it does not anti-alias equally a castor).
![]()
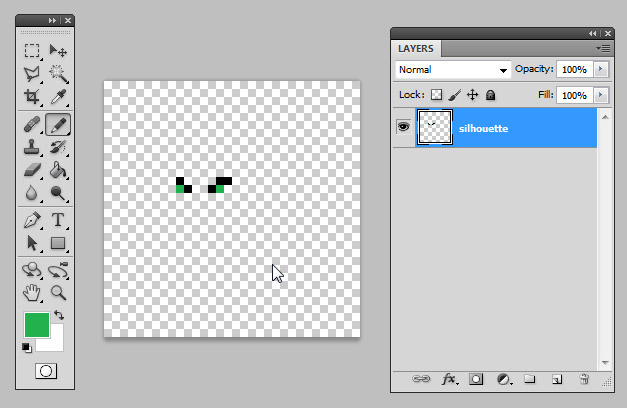
And start pixeling! Draw two eyebrows and an heart on the epitome, kinda like this:

Yay! I'm pixelling!
You could already offset with the lineart (cartoon equally you normally would, making the lines and shaping the character), only a more practical manner to exercise so is to first make its silhouette. The good thing is that you don't need to be perfect on this phase, just endeavor to take the sizes of things (head, torso, arms, legs) and the character's initial pose.
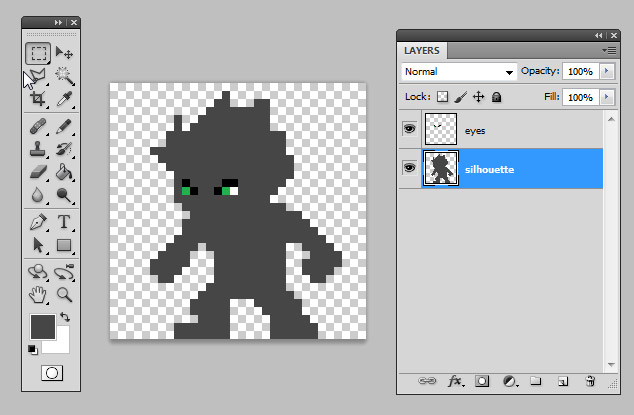
Go alee and draw something like this with a gray color:

Doesn't need to be perfect at this stage
Observe that I too left some blank space. You don't really need to fill the whole canvass, you lot'll demand more infinite for future different frames, and it's very useful to keep the same sheet size for all of them.
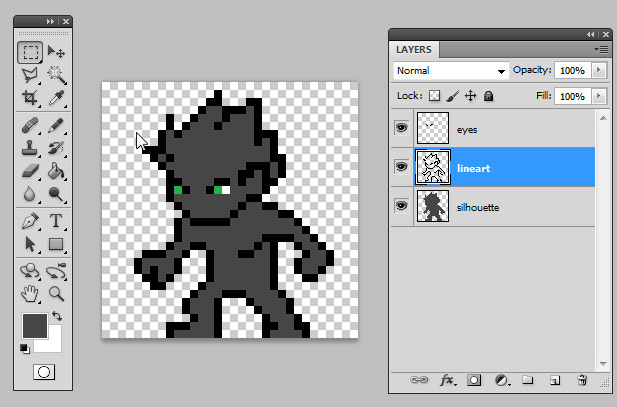
Once you stop the silhouette, information technology's time to begin the lineart. Now you should be more careful with pixel placement, and so don't bother making the apparel, armors or whatsoever details yet. If you lot demand it, y'all tin can add a new Layer so you never lose your original silhouette.

If you feel that the pencil tool is a fleck besides dull to draw, y'all can e'er use the Line tool to makes things fast – just remember to fix some pixels since it's not as exact as the Pencil. You'll need to configure it though, every bit shown below:
Choose the Line tool by pressing and property the Rectangle tool, and coil down to Line.

Go to the tool settings bar and select the third icon ("Fill pixels"), alter the Weight to 1 (if it isn't already) and uncheck "Anti-alias" (your nemesis!). It should look similar this:
![]()
Tip: Observe that I didn't fabricated the bottom outline for the anxiety. Information technology'south not really necessarily since anxiety are not such an essential part to distinguish as the legs are AND you save a row of pixels in your canvas.
Applying Color and Shading
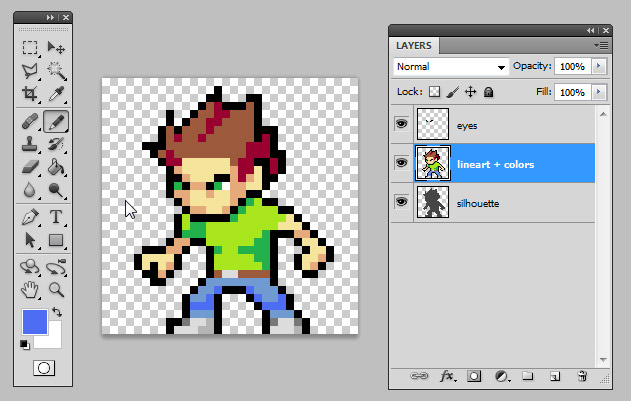
At present you lot're ready to start colouring it. Don't bother choosing the correct colors now, it's very like shooting fish in a barrel to change them later, simply make sure that everything has its ain color. For now, you tin can use the default colors from the Swatch tab (Window > Swatches).

Become ahead and color your hero kinda like this (but feel free to exist creative and use your own colors!)

Adept color contrast makes a amend readibility of your asset!
Find that I notwithstanding didn't brand any outline for dress or pilus. Always remember: salve as many pixels as you can!
Oh, and don't waste time past carefully placing each color pixel. To speed things upward, draw the lines for each color and use the Paint bucket tool to fill the spaces. Y'all'll need to configure this tool as well. Select it on the tool bar (or just press 'K') and change the Tolerance to 0 and uncheck anti-alias.
![]()
Tip: If you always need to use the Magic Wand tool (a very useful tool that select all pixels with the same color), apply the same settings every bit the Pigment saucepan – no tolerance or anti-alias.
The next footstep will crave y'all some basic lite and shading knowledge. If yous don't know likewise much almost information technology, here's a quick guide for it, and a more complete 1 here. If you don't experience like learning this correct now, you can skip this step and go toward to "Spicing upwards your palette" – shading, after all, is a matter of style, choose what yous experience right for your game and adequacy.
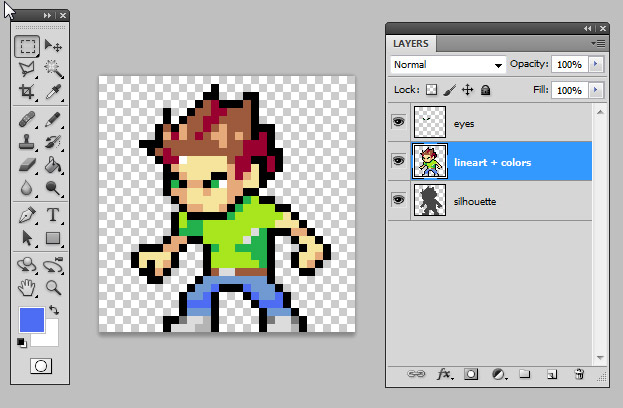
Or, you tin can just brand your shading similar to my example below!

Use the same low-cal source for the whole nugget
Try to requite as much shape equally you lot want/can, this is usually where the nugget begins to look richer. For example, you tin can at present see a nose, eyes frowning, hair volume, depthness and folds on his pants. You can likewise add together a few low-cal spots to it, it will look even better:

Proceed the same light source from the shading
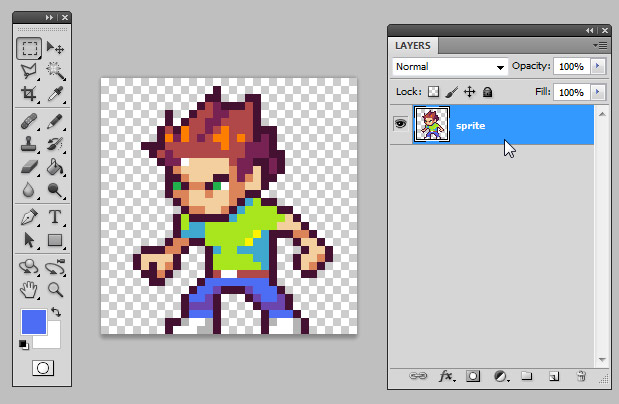
Spicing Upwards Your Pallete
A lot of people use the default palette colors, simply since and then many people utilize those colors they expect the aforementioned across many games.
Photoshop has a great range of colors on its standard pallete, but don't rely too much on it. Information technology's best to make your ain colors past clicking the main palette at the lesser of the tool bar.
![]()
And then, in the Color Picker window, browse through the right-side bar to cull a color and in the main area to choose its brightness (more than white or more than black) and saturation (more vivid or duller).

In one case you lot choose information technology, click OK and reconfigure the Paint Saucepan tool. Don't panic, you lot will just uncheck the "Contiguous" box, so when yous pigment the new color, every pixel with the aforementioned colour in the layer will be painted also.
This is some other reason why it's important to proceed the color count low, and to ever use the same color when dealing with the aforementioned chemical element (shirt, hair, helmet, armor and so). But don't forget to utilise a different colour for other areas, otherwise it's going to exist recolored too!
![]()
Uncheck the "Face-to-face" box to paint all pixels from the same color
Modify the colors equally much as you desire and become some sexy colors on your character! Y'all can even recolor the outline, but make sure it will blend correctly with the background.

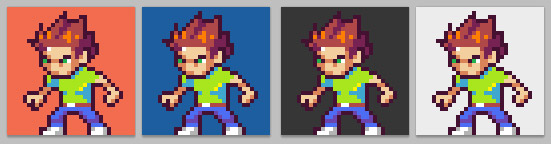
Finally, make a groundwork color exam: make a new layer underneath your character, and fill it with various colors. It's really of import to brand sure your character volition be visible on low-cal, dark, warm and cool backgrounds.

Tips on Editing Pixels in Photoshop
As you could come across, I turned off the anti-alias on all of the tools I've used and then far. Don't forget to turn it off on others tools also, such as the Elliptical marquee and Lasso tool.
It could come up out handy to resize a little bit some parts or even rotate them to animate further frames like running cycles. To do then, use whatever marquee tool (hit 'M') to select an area, right-click it and choose 'Gratis Transform', or simply hit Ctrl+T. You'll exist ble to resize and rotate it freely.

However, Photoshop automatically anti-alias everything edited using the Free Transform office. Earlier confirming your edit, go to Edit > Preferences > General (Ctrl+K), and modify the "Image Interpolation" to "Nearest Neighbour". In a nutshell, information technology calculates the new position and size very roughly, applying no new colors or transparency, preserving the colors you chose.

Integrating Pixel Art into an iPhone Game
Hullo everyone, it'southward Ray hither, and I'thousand jumping into this tutorial at this point to prove you how you tin integrate the pixel art you just made into an iPhone game using the Cocos2D game framework.
If you are new to Cocos2D or iPhone evolution in general, you might desire to start with one of the many other Cocos2D and iPhone tutorials on this site get-go. Once you have Xcode and Cocos2D installed and understand the basics, read on! :]
Create a new projection with the iOS\cocos2d v2.10\cocos2d iOS template, name information technology PixelArt, and select iPhone for the device family unit.
Elevate the final pixel art character you lot created into your project.
So open HelloWorldLayer.yard and supplant the init method with the following:
-(id) init { if( (self=[super init])) { CCSprite * hero = [CCSprite spriteWithFile:@"sprite_final.png"]; hero.position = ccp(96, 96); hero.flipX = Yeah; [self addChild:hero]; } return self; } Nosotros position the sprite to the left side of the screen and flip him then he'due south looking to the right.
Compile and run, and you'll see your sprite as expected on the screen:
![]()
However, call up as nosotros discussed earlier in this tutorial, nosotros wanted to scale up the art artificially big so the individual pixels are really visible to give an actress-blocky cool pixel art feel.
So add this extra line inside the init method:
hero.scale = 2.0; Easy, right? Compile and run and… wait a minute, our sprite is blurry!
![]()
This is considering by default Cocos2D anti-aliases art when it scales information technology. For pixel art nosotros don't want that – we desire to preserve the difficult edges.
Luckily, this is quite easy to fix! Just add together this actress line:
[hero.texture setAliasTexParameters]; This configures Cocos2D to scale the epitome without anti-aliasing, so it withal looks "pixel-similar." Compile and run and w00t – it works!
![]()
Find the reward of using pixel fine art – we were able to utilize a smaller image size than what is really displayed to the screen, saving a lot of texture memory. And we don't even need to provide separate images for the retina display, every bit we want that blocky look!
That'due south it for me – back to Glauber, who will wrap it up!
Where To Become From Here?
I hope you all enjoyed this tutorial and learned a bit more about pixel fine art!
Before we go, here are some final tips:
![]()
- Ever think to avoid using anti-alias, gradients or too many colors for your assets. This is for your ain good, unless you actually know what you're doing.
- If you REALLY want to emulate a retro style, look for art from old consoles with limitations, such as 8-bit or 16-chip consoles.
- There are Enough of styles in pixel fine art bated from the 'retro' ones. Equally hardware advanced, assets could use more than or just different (sexier!) colors. This led to more variation and even new artists who didn't know how to use older hardware making pixel art. Newer consoles like Game Male child Advance, Nintendo DS, Playstation ane and some mobile phones have games with these styles, so expect into those!
- Some styles don't employ dark outlines; others don't even use light or shadow variation. It depends on the style! Knowing how to shade the art is good, which is why we went through it in this tutorial, but proceed in mind the style you are going for.
- If y'all feel confident, you lot can search more detailed tutorials for these terms: isometric, dithering, anti-alias (yes, there is a way to go far without automatic tools), celout and subpixel animation.
Pixel Art seems easy to nail every bit it is easy to get started, but information technology's actually very demanding and takes some time to become the hang of it and brand good pixel fine art.
The all-time mode to accelerate your skills is to practice, practice, practice – and get some feedback from swain pixel artists!
I highly recommend posting your piece of work in pixel art forums to take other artists give you communication – a nifty way to improve your technique! Start minor, practice a lot and get feedback, and you lot tin create awesome game-ready pixel art!
If y'all have whatever questions most pixel fine art, delight join the forum discussion beneath – and I hope to see some bang-up pixel art from you guys in the future! :]
This is a invitee postal service past Glauber Kotaki, an experienced 2D game artist bachelor for hire.
Source: https://www.raywenderlich.com/2888-introduction-to-pixel-art-for-games
0 Response to "Anatomically Correct Female Pixel Sprite Pixel Art Female Template"
Post a Comment